
+
Add Lottie animations to WordPress without code
Add free Lottie animations to your WordPress site with the LottieFiles for WordPress plugin -- even if you can't code or design.
The easiest way to add animation to WordPress
Animate your WordPress site in minutes
Add animation to your WordPress site in just a few clicks. No coding or design skills required.
Access the world’s largest free animation library
Search from thousands of free animations to add to your site. Animated user interface elements, characters, illustrations and more – it’s all here.
Increase user engagement
Use the magic of motion design to engage users, boost conversions and deliver memorable web experiences.
Faster page load speeds
Lotties are 600% smaller than GIFs. This means being able to animate your site – without slowing it down.
Stays sharp at any resolution
Lottie animations can be scaled up or down without pixelating. No matter the size, they always stay sharp.
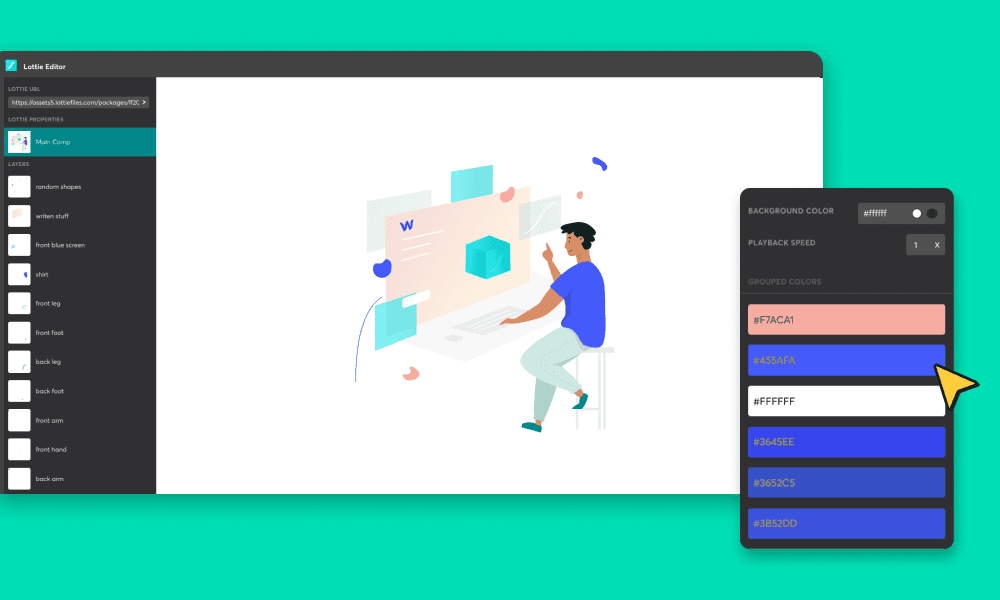
Fits your brand’s visual identity
Customize Lottie animations to fit any brand identity. It’s quick and easy with the free Lottie Editor.
Get started in 3 simple steps

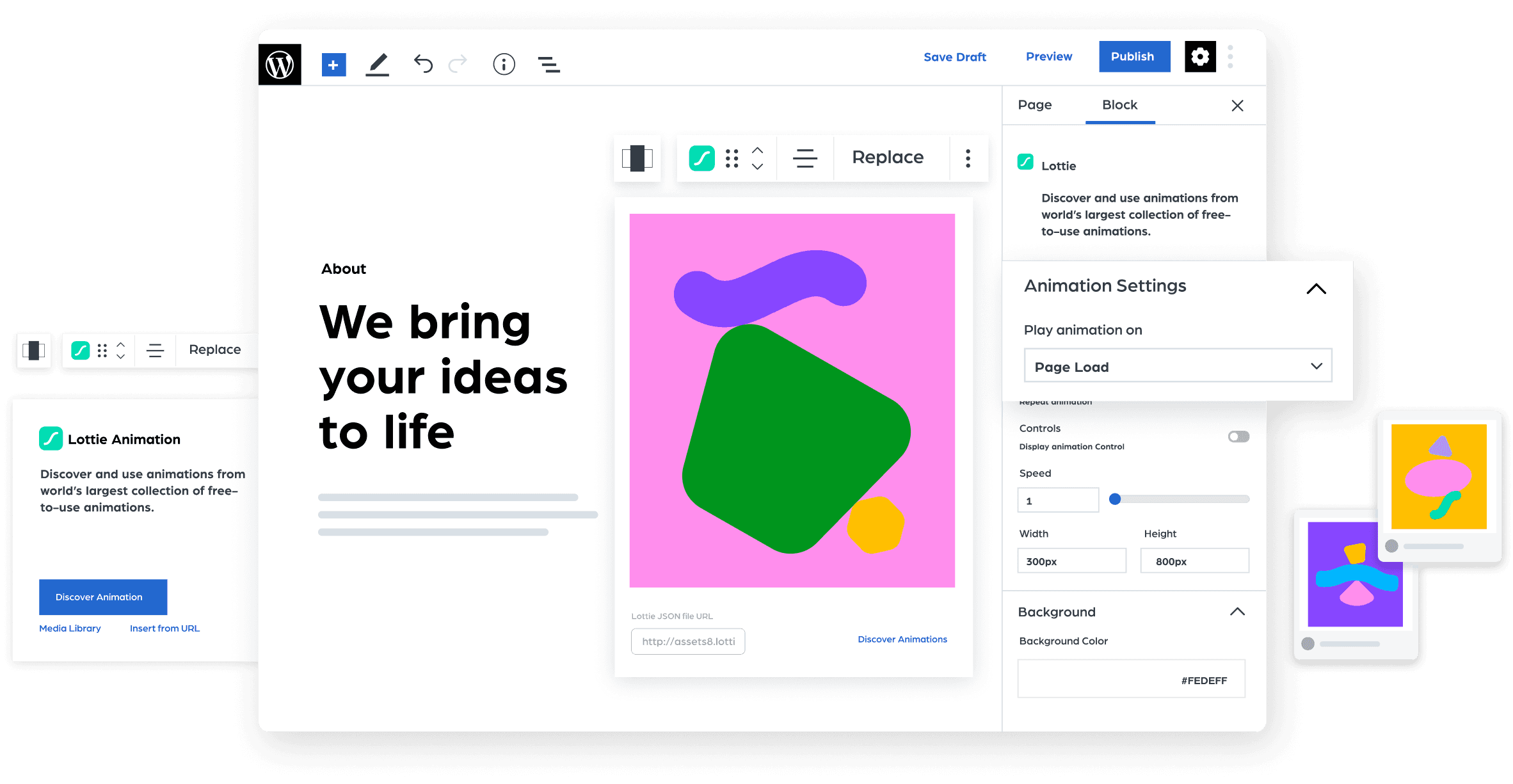
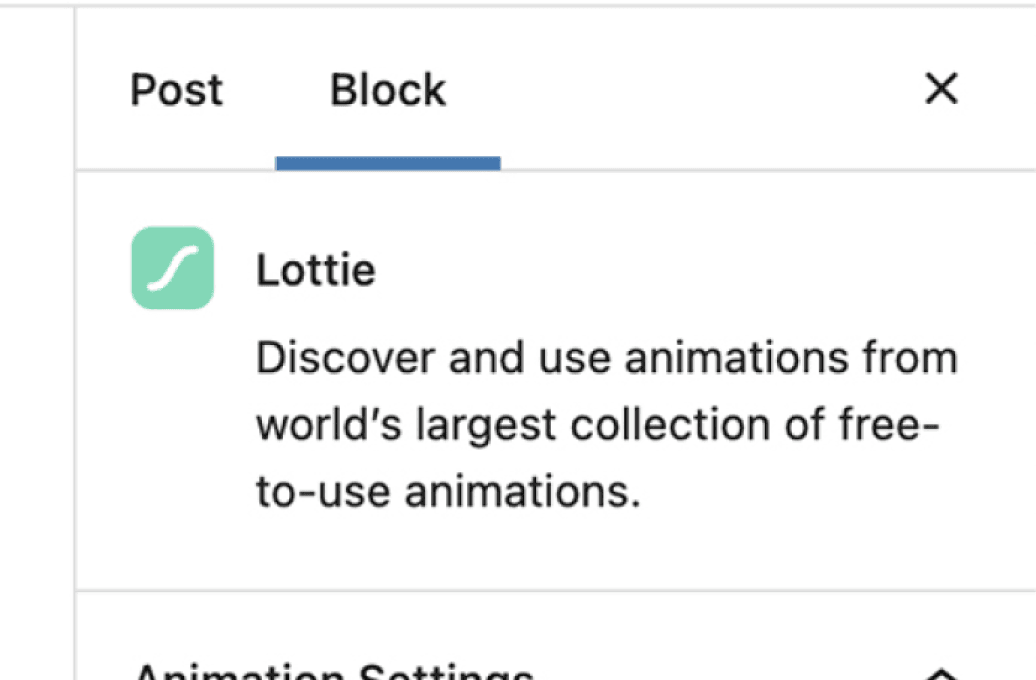
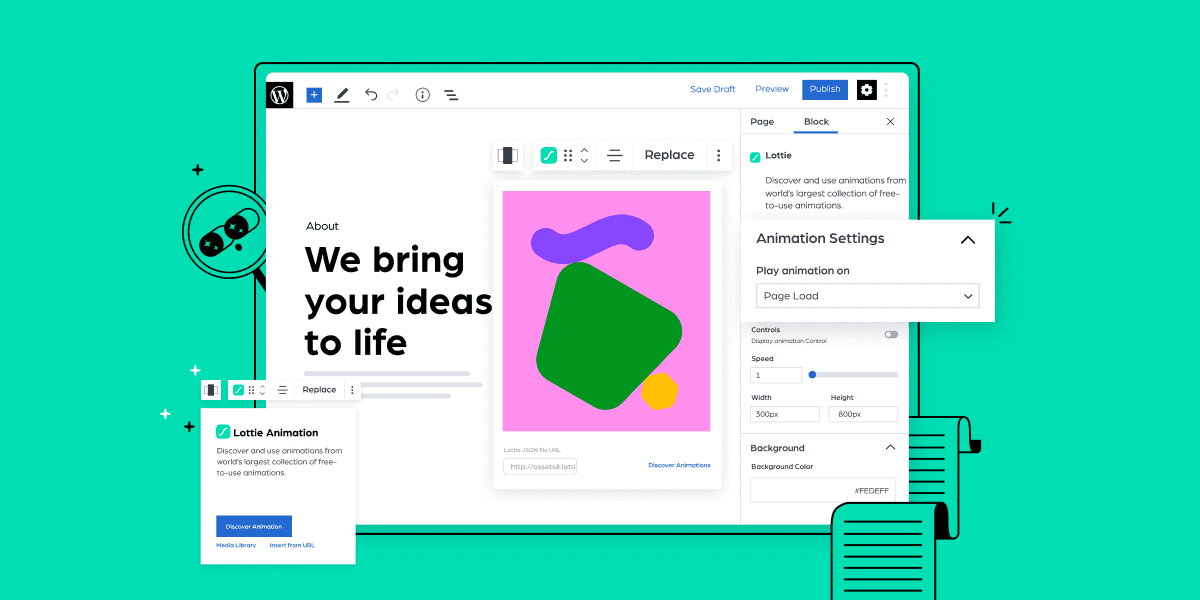
Add a new Lottie block
Install the LottieFiles for WordPress plugin. Then, in the WordPress Gutenberg editor, add a new block.

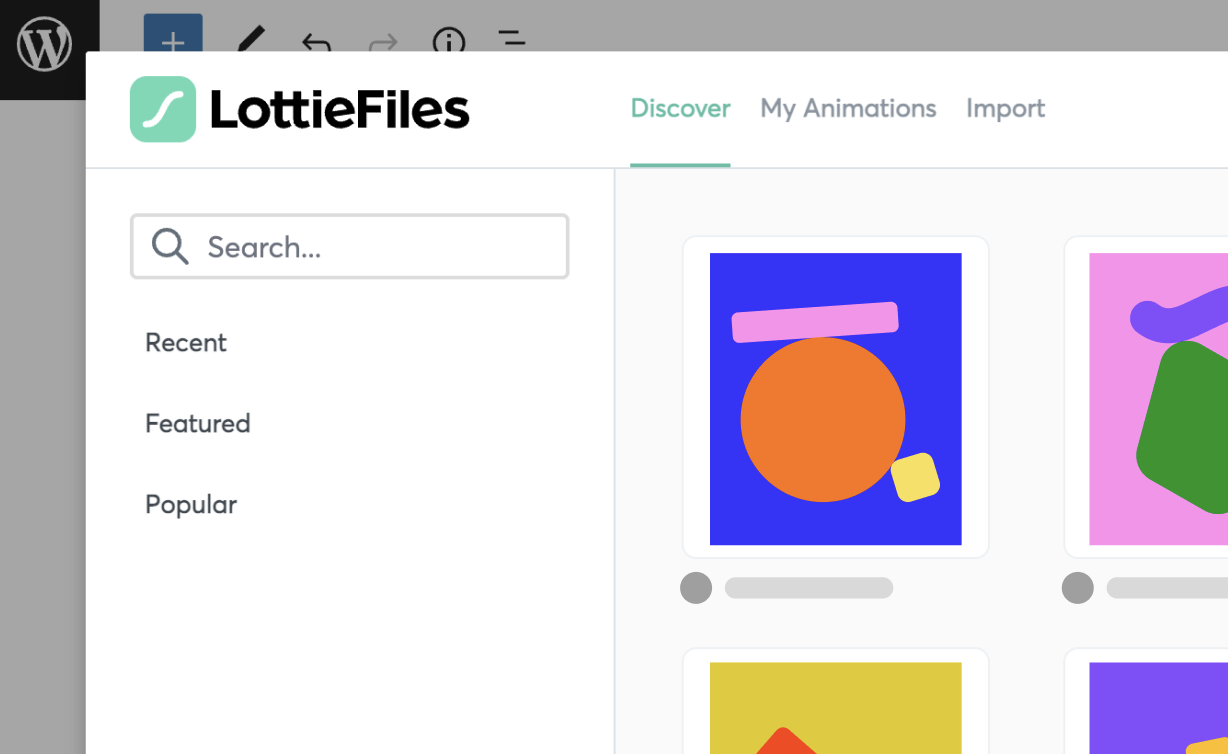
Add the Lottie animation
Search for the "Lottie" block and insert it. Next, add a Lottie animation using the 'Discover animation, Media Library or Insert from URL.

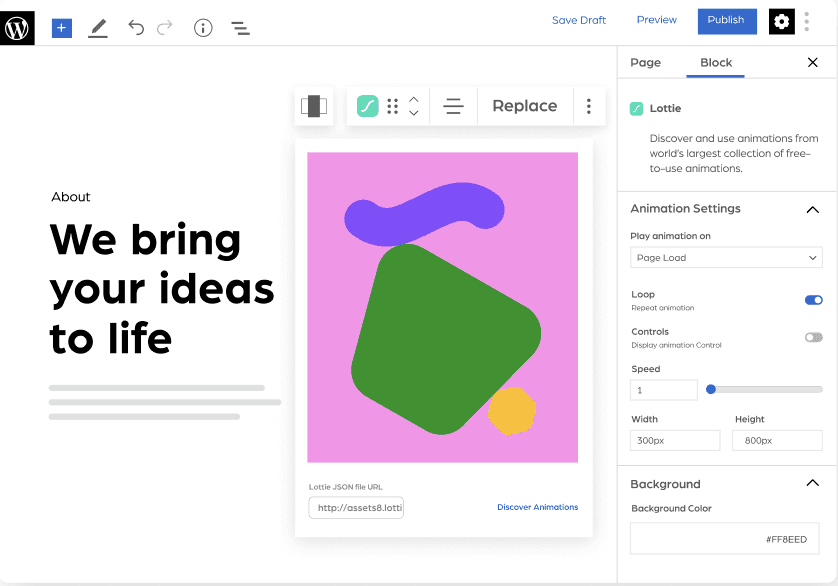
Preview the Lottie animation
Once added, you'll see a preview in the Gutenberg editor, and you can adjust the animation settings in the right-hand panel.
Here are some inspirations for you to get started with LottieFiles WordPress plugins.
What is a Lottie?
Where can I download the LottieFiles for WordPress plugin from?
Do I need to log in to use the plugin?
Does LottieFiles for WordPress supports dotLottie format?
Can I access my private animations from the Plugin?
Can I use this Plugin with Elementor?
Can I use this Plugin with Gutenberg Editor?
Can I import a Lottie JSON from my computer?
Ready to add motion to WordPress?
With the LottieFiles for WordPress plugin, adding animation is quick, easy and free.