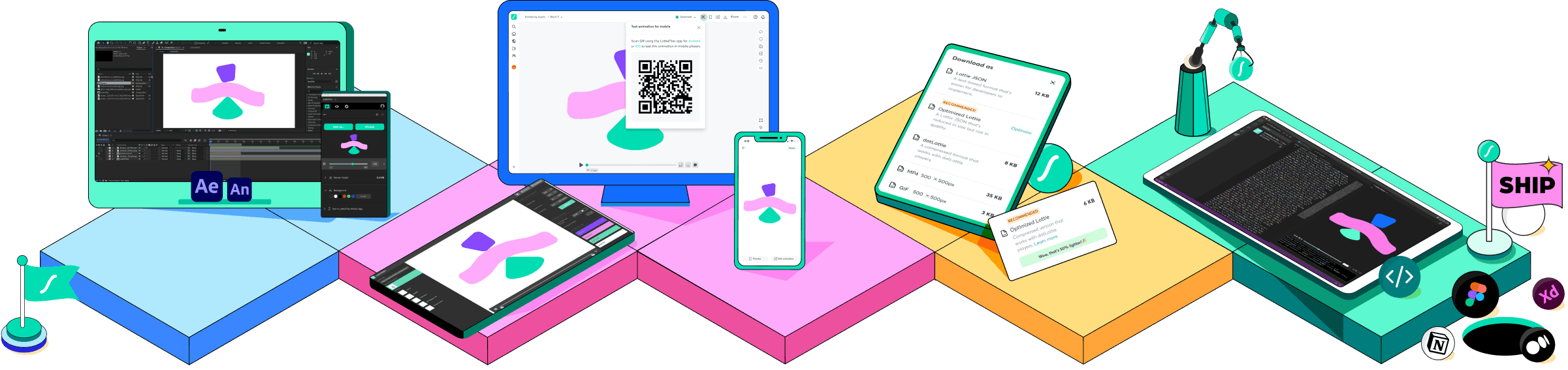
Easily edit & customize Lottie animations
Our web-based editor allows you to edit, tweak and personalize your Lottie. Making changes on the go has never been this easy and fun.
Watch Video
Select. Edit. Save.
It’s now easier than ever to select animation layers, make edits and save different versions of your animation.
Powerful layer selection
Select animation layers on the canvas and reorder them as you wish with the improved layer panel.
Get creative with colors
Change layer colors and give your animation a colorful new look.
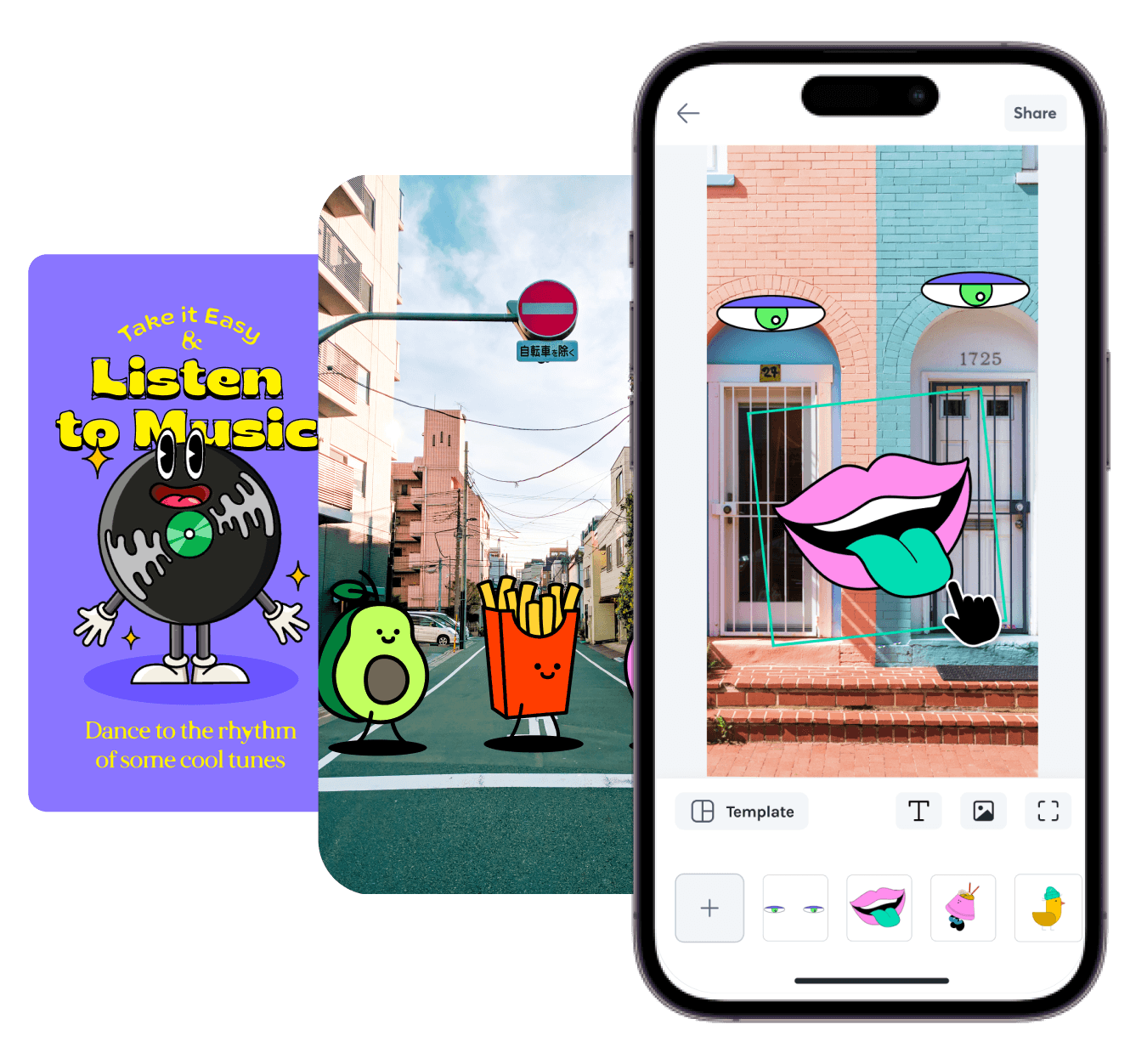
Click to change the color


Hide and delete unwanted layers
Bring layers to front or back, delete the layers you dont need. Hide what you dont wanna show.
Want an easier way to customize animations on the go? The LottieFiles mobile app offers a motion editor, templates, stickers & more.